画像のキャプションの表示がおかしい
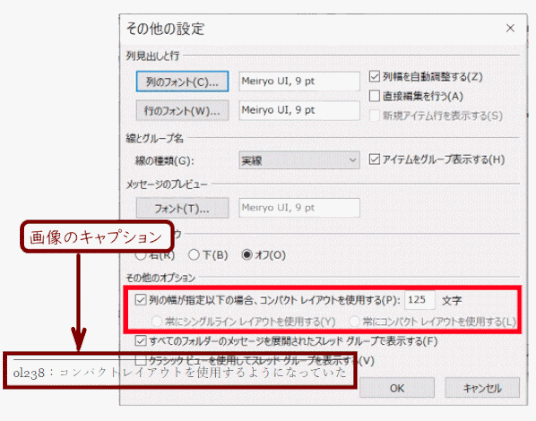
画像コンテンツを挿入してキャプションや代替テキストを入力しても、キャプションの表示位置が、画像の下ではなく、画像の左下に被さるように表示されてしまう(下図参照)。

ここで使用しているレイアウトは Reykjavik です。
分析してみた
Chromeの「検証」機能を使って、キャプション表示の設定を見たみた。
まずその方法です。
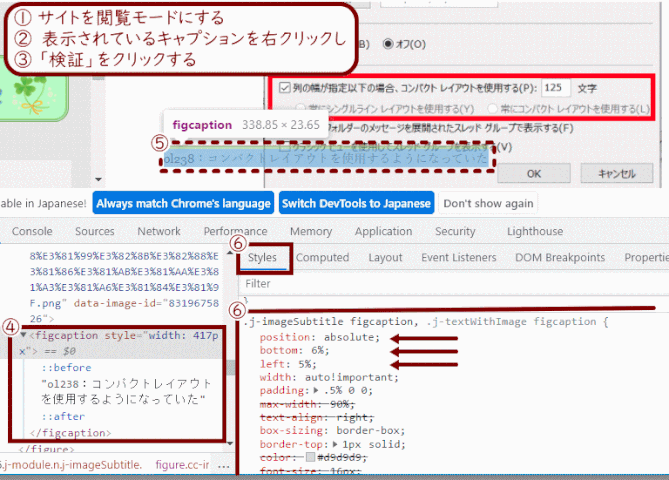
① サイトを「閲覧」モードにします。
② 現在表示されているキャプションの上で右クリックし、
③ 表示されるメニューから「検証」をクリックします。

④ 上半分にページが、下半分の左側にはHTMLソースコードが表示され、右側には「Styles」のタブで CSS コードが表示されています。HTMLソースコード部分でキャプションのコードの部分が選択されて薄いグレー色となっているのを確認します。そこには HTML コード figcaption が使われています。
⑤ 同時にページ部分では表示されているキャプションが選択されているのを確認します。
⑥ 右側の「Styles」タブ部分に、figcaptionのスタイルが表示されているのを確認します。ここでは、表示の場所を決める指定が以下のように設定されています(関係コードのみ)。
.j-imageSubtitle {
position: relative; figcaptionの親要素となる
}
.j-imageSubtitle figcaption {
position: absolute; 以下に指定される場所で固定化する
bottom: 6%; 親要素の下端から6%上の位置
left: 5%; 親要素左端から5%右の位置
border-top: 1px solid; キャプションの上端に罫線をひく
}
ここで分かることは、表示位置は親要素(画像 .j-imageSubtitle)の表示位置を基準として下端から6%上がり、左端から6%の位置に表示する、いわゆる固定位置(absolute)が指定されていることでした。
これだと画像の大きさが小さい時には画像の左側に、大きい時には画像に重なって表示されてしまう設定です。
キャプション表示の figcaption タグのスタイルを変更してみる
そこでヘッダーのスタイル指定部分を使って、キャプションの表示位置を修正するスタイル指定をしてみることにします。
① 管理メニューから「基本設定」を選びます。
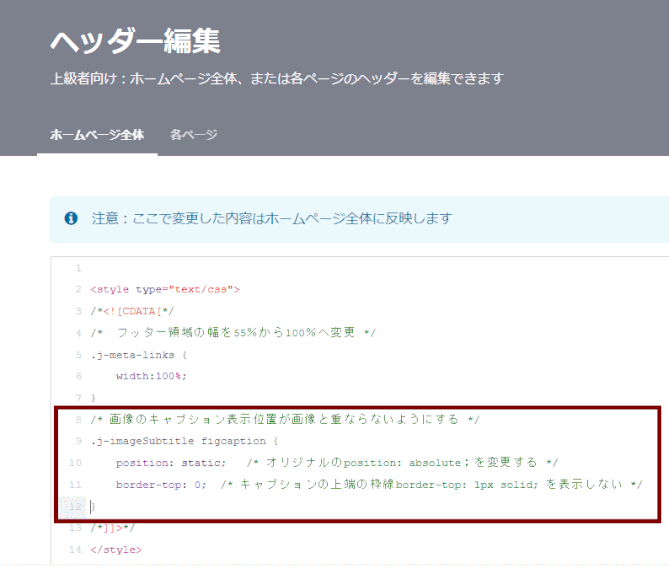
② 次に「ヘッダー編集」を選び、下図のようなスタイル指定を追加します。

スタイル指定の内容は以下の通りです。
.j-imageSubtitle figcaption {
position: static; 固定位置で表示をしない
border-top: 0 キャプションの上部に罫線を引かない
}
position で static を指定するということは、absolute などの指定をしないということで、従って下からナンボとか左からナンボといった指定も必要無くなります。
キャプションの表示位置が修正された
③ スタイル指定を「保存」します。
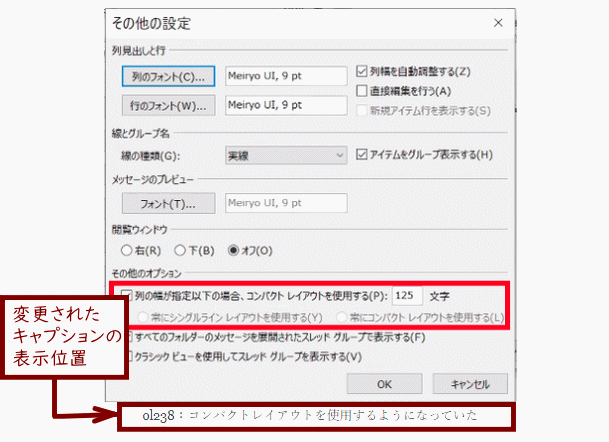
④ 「管理メニュー」に戻り、挿入された画像のキャプションを確認します。

⑤ キャプションが画像の下側に、表示されるようになりました。
画像とキャプションの関係では、画像が中央揃いの時はキャプションも中央ぞろい、
画像が右ぞろいの時は、キャプションも右揃いで表示されるようになりました。
