- スタイルを変更する各種の方法
- スタイル編集の順番
- スタイル設定パネルの表示
- 全般一括スタイル変更の手順
スタイルを変更する各種の方法
Jimdoでのスタイルを変更する方法には、次の3種類があります。
1.全般一括変更
基本となる色を一つ選ぶと、その色に合わせて全体の配色(見出し、テキストリンク、ボタンの色など)を自動的に設定してくれます。統一感のある配色が簡単に行えます。
2.項目別詳細変更
コンテンツの各項目に対して細かいスタイルの編集ができます。サイト内にある全てのページにある同じ項目に同じスタイルが適用されます。
ここで扱うスタイルは、特定のコンテンツのスタイルだけを設定するものとなります。
例えば、「大見出し」の書式をスタイルで指定した場合は、ホームページ内にあるすべての「大見出し」が同じ書式になります。
3.個々の箇所のコンテンツのスタイル変更
ページ上の特定の箇所にあるコンテンツのみに適用される。
同じページ上の他の場所にある同じコンテンツや、他のページの同じコンテンツには反映されない。
スタイル編集の順番
まず全体のスタイルを設定し、次に個々のスタイルを設定するのが妥当な順番です。
個別にスタイル変更をしたあとで、「一括変更」に切り替えてスタイル変更をしてしまうと、先に変更した部分が上書きされてしまいます。
つまり
- 「一括変更」で全体のスタイル変更をしてから、
- 「詳細変更」、
- 「個々の箇所のコンテンツのスタイル変更」をすることがお奨めです。
「スタイル設定」パネルを表示する

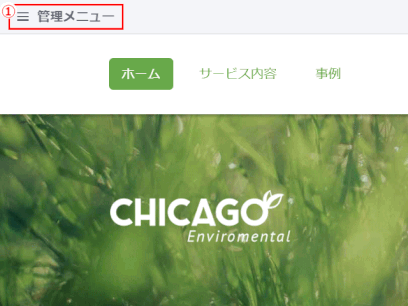
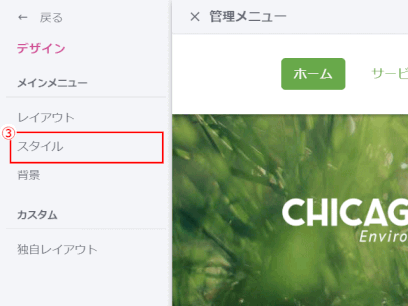
①「管理メニュー」をクリックする。

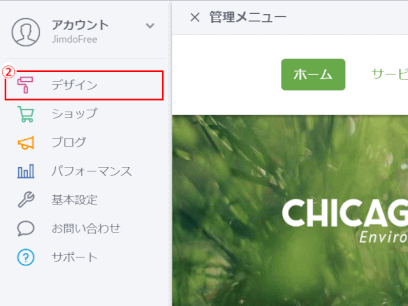
②「デザイン」をクリックする。

③「スタイル」をクリックする。

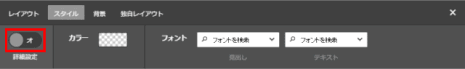
④ 画面上部にスタイル設定パネルが表示される
「詳細設定」オフ:
全般一括設定
「詳細設定」オン:
項目別個別設定
全般一括スタイル変更
メニューバーをはじめ、見出し、横線(水平線)、リンクなどすべてを同時に変更することもできます。
①「スタイル設定」パネルで詳細設定スイッチをオフにする

② カラーを選択してスタイルの変化を確認する
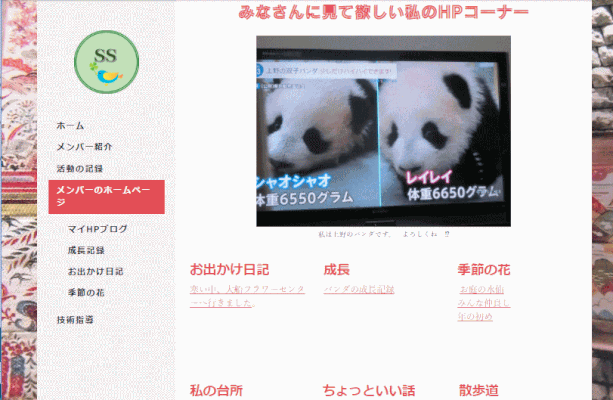
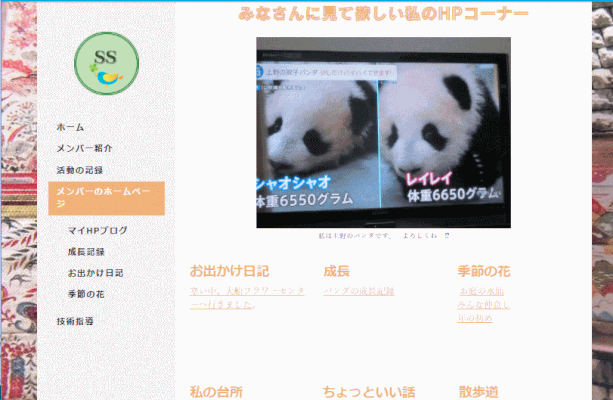
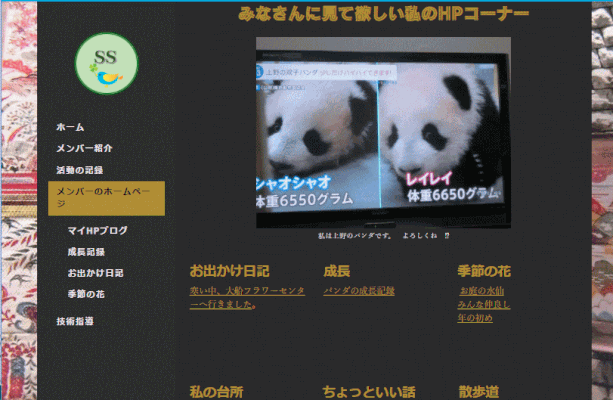
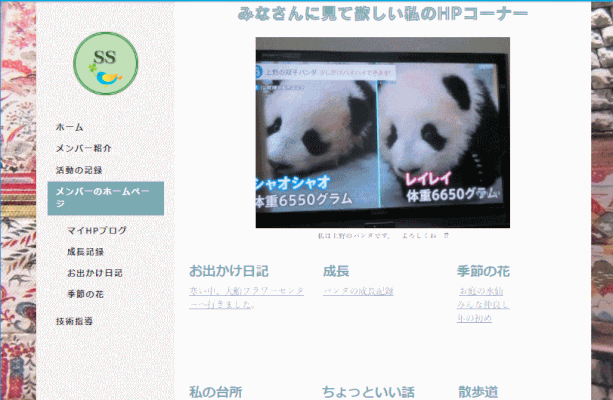
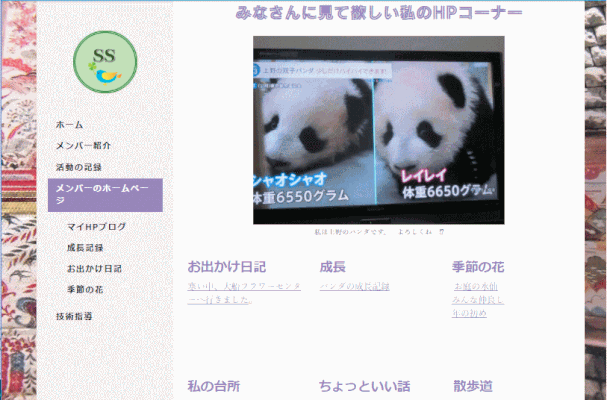
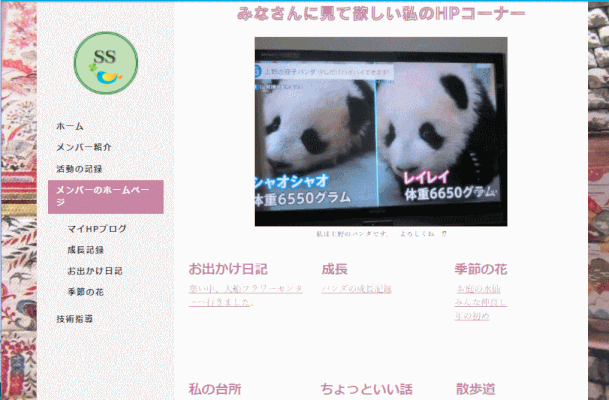
以下のカラーの設定をスライドショーで表示します。
rgb(206, 0, 0)
rgb(232, 145, 42)
rgb(242, 195, 20)
rgb(66, 129, 143)
rgb(103, 75, 169)
rgb(168, 75, 121)
rgb(5, 94, 174) ← オリジナルカラー
項目別詳細スタイル設定
個別のスタイルを設定します。
- 041 タイトル文字のスタイル
- 042 見出しのスタイル
- 043 文章のスタイル
- 044 リンク文字のスタイル
- 045 背景色のスタイル
- 046 水平線のスタイル
- 047 フッター領域のスタイル
- 048 スタイルを元に戻す
- 04A ボタンのスタイル
詳細は Jimdo作成ガイド を参照します。
個々の箇所のコンテンツのスタイル設定
個々の箇所で、コンテンツの編集メニューでスタイルを設定する。
HTML編集が可能なコンテンツは、CSSでスタイルを指定することもある。