A.Jimdoサイトを編集するスマホアプリを入手する

アプリの入手方法は、iOSの場合は App Store へ、Android の場合は Google Play へアクセスします。
① 検索してアプリを見つけ、導入します。
- 「Jimdo クリエィター」で検索します。
検索にヒットする「Jimdo Creator」は無料のアプリです。
- アプリの「インストール」をタップして、インストールを始めます。
- すでにインストール済みの場合は「開く」と表示されます。
「ホーム」画面あるいは「アプリ一覧」画面をめくって探しましょう。
「J」と表示され「Creator」と名前がつけられたアイコンが、該当のアプリです。
- インストールの場合は、はじめは「アプリ一覧」に保存されるので、よく使いそうな「ホーム」画面にアプリを移します。
B.Jimdo アカウントにログインする

① 導入したアプリを開きます。
「Creator」アプリのアイコンをタップします。

② Jimdo アカウントでログインする
- 「アカウントでログイン」をタップします。
- すでにログインを済ませ、その後ログアウトしていない場合は、当画面はスキップされ、選択済みのホームページにログイン完了の状態の画面が表示されます。

③ 利用規約に同意する。
- 「利用規約」及び「プライバシーポリシー」にチェックを入れる。
- 「続ける」ボタンをタップします。

④ ログインを継続する
- Jimdoアカウントのメール・アドレスとパスワードを入力してログインを継続します。

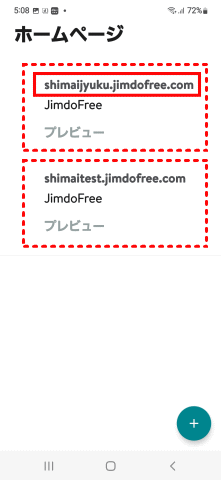
⑤ 編集するホームページを選択する
- Jimdoアカウントへのログインが完了し、ダッシュボードに紐づけされているホームページ一覧が表示されます。
- 該当のホームページのアドレスをタップすると、ホームページが編集モードで表示されます。
「プレビュー」をタップすると、ホームページが閲覧モードで表示されます。
- 以降ホームページの表示と編集を継続できます。
C.Creatorアプリ画面の基本表示

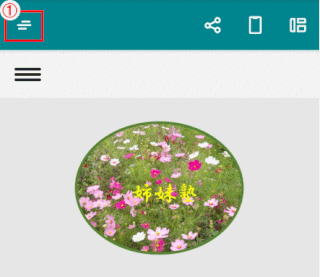
Creator アプリ画面上部のアイコンの説明です。
ログイン完了した状態での画面です。
① 「メニュー」ボタン
ページやブログ記事などを編集のために選択できます。
② 「シェア」ボタン
③ パソコン表示への切り替えボタン
④ コンテンツボタン
開いているページ内のコンテンツを編集できる

メニュー画面
① メニューボタンをタップして
メニュー画面を表示します。
⇩

② 「設定」
③ 「ナビ」
④ 「ブログ」

設定画面
選択されているホームページの各種情報が表示されています。
「ログアウト」で「Creator」アプリが使っているアカウントの切り替えができます。
同じアカウントにある別のホームページに切り替えるには、選択中のホームページのURLをタップし、表示される「ホームページ選択画面(次項)」で切り替えできます。
「ホームページ」の削除もできます。

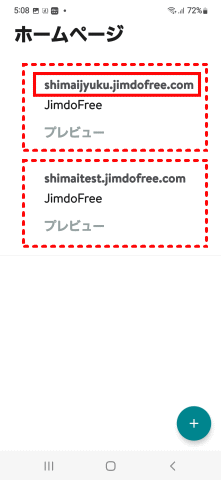
ホームページ選択画面
「設定」画面で選択中のホームページアドレス(URL)をタップすると、右図の画面が表示されます。
アカウントに紐づけされた一連のホームページが表示されています。
「プレビュー」もできます。
選択するには、ホームページのアドレス(URL)をタップします。
D.新規ページを追加する

① 該当ホームページを編集モードで表示します。
② 必要であれば「画面切替え」をタップして、
編集しやすい画面を表示。
③ 編集画面左上にあるメニュー[三]をタップします。
メニュー画面が表示されます。

新規ページを追加する
④ 「ナビ」の右にある「+」をタップします。

⑤ 「ページ名」を入力し、「保存」をタップします。
⇩

ページがナビの最後に追加されます。

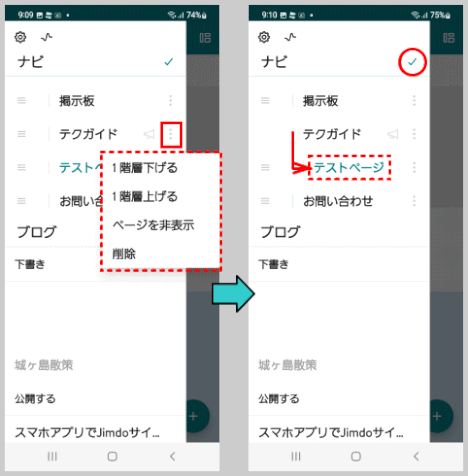
⑤ ナビでのページの位置を変更するために、鉛筆マークの「ナビの編集」をタップします。

⑥ 編集可能状態になるので、ページ名左の三本線アイコン「三」を移動先へドラッグします。
予定した位置に移動できたら、「ナビ」欄右端にある✔をタップして、位置を確定し、編集を確定します。

⑦ ページ階層を変更するには、ページ名右端にある縦に並んだ3つの点「⫶」をタップし、階層メニューを表示します。
階層を移動後は、「ナビ」欄右端にある✔をタップして編集を確定します。
E.コンテンツを追加する
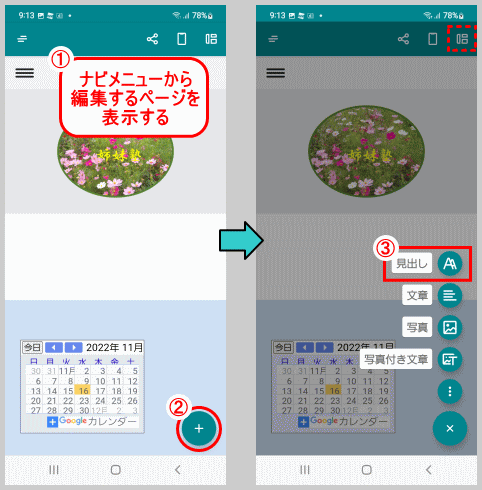
編集するページへ移動する
ナビメニューから編集するページをタップしてそのページへ移動します。

コンテンツを追加する
② ページ下端にある
「+」をタップしてコンテンツメニューを表示します。
あるいはページ上部右端にある「コンテンツ」ボタンをタップしてコンテンツを追加することもできます。
③ ここでは、例として「(大)見出し」を追加します。

見出しボックスに入力します。
サイズ(大、中、小)を指定し、「確認」をタップして確定する。
見出しが入力されます。
(投稿 by Guys)
